Tin học Bến tre, Vi tính Bến Tre, Laptop Bến Tre, Sửa chữa Lắp ráp cài đặt máy vi tính, Phục hồi ảnh cũ, Hướng dẫn Tin học căn bản Word, Excel, PP, Corel, Photoshop, dựng phim, viết nhạc học đàn với phần mềm Encore. Dựng Phim Nhạc ảnh Kỹ thuật số, chép thẻ nhớ USB phim nhạc… 16 Phan Ngọc Tòng P.An Hội Bến Tre phone: 03.460.460.22
| |||||||||||||||||||||||
|
Nhận chụp ảnh, quay phim cưới hỏi, sinh nhật, đám tiệc..., tạo album ảnh & nhạc...ra DVD, đưa lên youtube @ đội ngủ nhà nghề với công nghệ studio kỹ thuật số hiện đại. @ @Phone: 03.460.460.22 Nhận : @ Dựng phim @ Phục hồi ảnh cũ @ Cài đặt máy vi tính Hướng dẫn: @Dựng phim @ Corel @ Photoshop @ Guitar căn bản với Encore @Ra ảnh dựng phim cho máy chụp hình, máy quay phim Kỹ thuật số,các loại camera... máy điện thoại di động
|
|
Tin học Bến Tre: Photoshop-Text
Tin học Bến Tre: Photoshop - Player
 |
Lắp ráp máy vi tính mới + Sửa chữa + Nâng cấp + Cài đặt máy vi tính + Phục hồi ảnh cũ + Hướng dẫn: @Tin học Văn phòng @Lắp ráp cài đặt máy vi tính - Hướng dẫn và cài đặt: *Soft *Nhạc *Hình*Game cho điện thoại di động - Hướng dẫn và nhận thiết kế: @Film @Ảnh kỹ thuật số + Ra ảnh dựng phim cho máy chụp hình, máy quay phim Kỹ thuật số,các loại camera... máy điện thoại di động @Đồ họa @Corel @Photoshop @WEB SITE BLOG @Games @Software @Drivers |
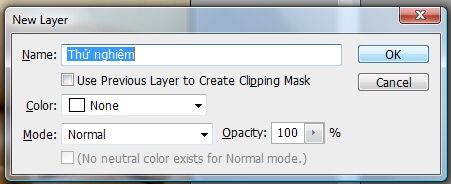
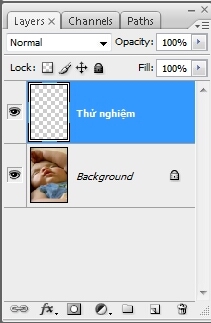
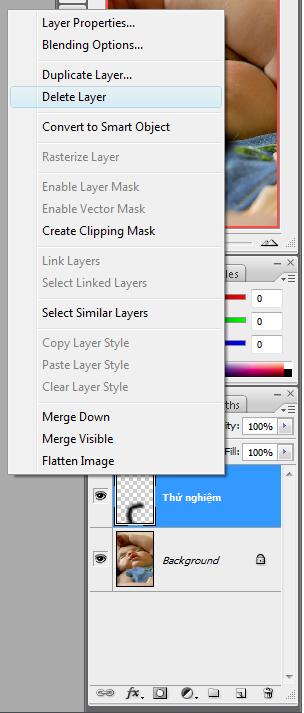
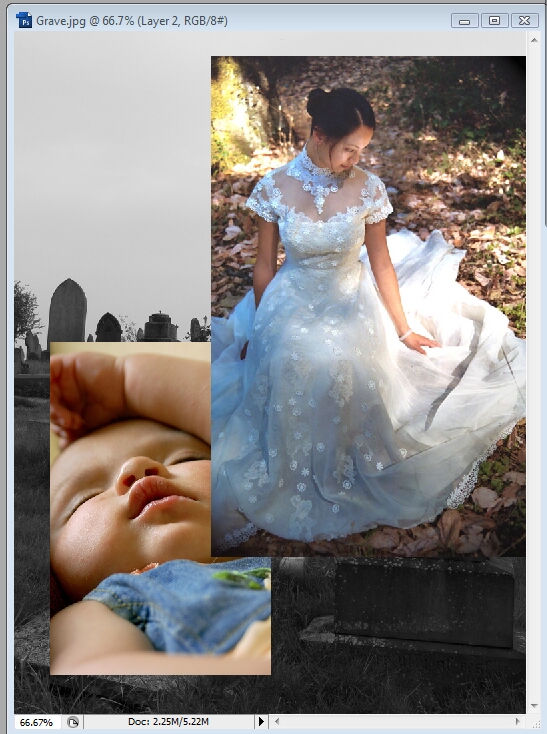
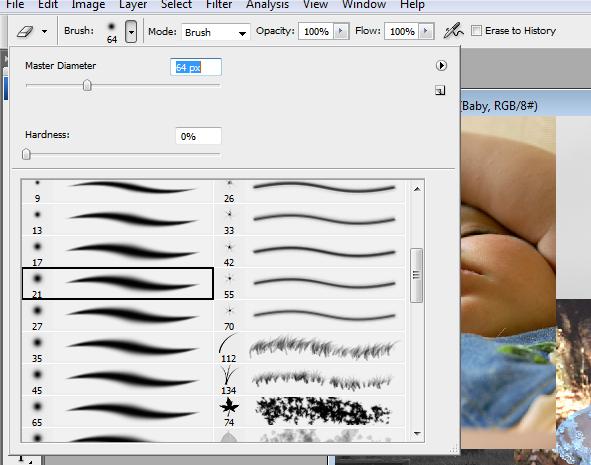
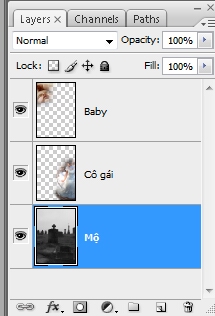
Khái niệm: layer
 |
Lắp ráp máy vi tính mới + Sửa chữa + Nâng cấp + Cài đặt máy vi tính + Phục hồi ảnh cũ + Hướng dẫn: @Tin học Văn phòng @Lắp ráp cài đặt máy vi tính - Hướng dẫn và cài đặt: *Soft *Nhạc *Hình*Game cho điện thoại di động - Hướng dẫn và nhận thiết kế: @Film @Ảnh kỹ thuật số + Ra ảnh dựng phim cho máy chụp hình, máy quay phim Kỹ thuật số,các loại camera... máy điện thoại di động @Đồ họa @Corel @Photoshop @WEB SITE BLOG @Games @Software @Drivers |
 |
Lắp ráp máy vi tính mới + Sửa chữa + Nâng cấp + Cài đặt máy vi tính + Phục hồi ảnh cũ + Hướng dẫn: @Tin học Văn phòng @Lắp ráp cài đặt máy vi tính - Hướng dẫn và cài đặt: *Soft *Nhạc *Hình*Game cho điện thoại di động - Hướng dẫn và nhận thiết kế: @Film @Ảnh kỹ thuật số + Ra ảnh dựng phim cho máy chụp hình, máy quay phim Kỹ thuật số,các loại camera... máy điện thoại di động @Đồ họa @Corel @Photoshop @WEB SITE BLOG @Games @Software @Drivers |
Giới thiệu: Crop tool
Mời đọc thêm
-
Vi tính Bến Tre thư viện tranh ảnh động, flash X. - [image: Photobucket] [image: 8_birthday_004birthday101.gif] [image: 8_birthday_004birthday123.gif] * [image: happybirthda...
-
Vi tính Bến Tre Ghost Windows 10 - Bản Ghost Windows 10 X64 Full Soft - Full Driver Update 3/2015 *Xin chào tất cả anh em hội Ghost!* *Tôi xin giới thiệu đến anh em bản Ghost Windows 10...
-
CHỌN NGÀY TẨN LIỆM, CHÔN CẤT, XẢ TANG - Khi hữu sự, lúc rối rắm tang chủ rất cần lời khuyên, sự giúp đỡ.... Điều này thật sự rất tốt trong cộng đồng, nhưng phần đông là sự nhiệt tình quá mức...
-
Tin họcBến Tre Office 2016 Professional - Microsoft Office 2016 Professional Plus 16.0.4229.1002 Preview Full Crack * Download Microsoft Office 2016 Professional Plus 16.0.4229.1002 Preview* ...
-
Tin học Bến Tre phần mềm Thư giãn - Cải lương Ao cuoi truoc cong chua.mp3 Bang qui phi.mp3 Ben cau det lua.mp3 Bui mo ai nhan.mp3 Co Gai Do Long.mp3 Chung Vo Diem Da Xoa Hoang Hau .mp3 ...
-
Tin học Bến Tre Nero 14 - Nero 2014 Platinum 15.0.02200 Final Full Serial + Patch *Nero* là phần mềm ghi đĩa nổi tiếng trên thế giới và tốt nhất hiện nay. Trong suốt thời gian phát...
-
Tin học Bến Tre Đồ Họa V - * Coi thêm 1 2 3 4 5* Tin học Bến Tre Nero 14 Tin học vi tinh Bến tre 016.460.460.22 dvth.tnx@gmail.com Tin học Bến Tre TNX Kỹ thuật Phim Ả...
-
CHUYỆN MỘT TÔ PHỞ - Bạn tôi có mỗi thằng con trai độc nhất. Hai vợ chồng thương nó lắm. Qua định cư ở Mỹ lúc tuổi đã xế chiều cho nên luôn nghĩ: ”Đời mình kể như bỏ thô...
-
Phóng Sự Điều Tra Về Thuốc Tây: Bán Bệnh - *Cùng các ban, * *PKN* “Les vendeurs de maladies” là một tựa đề trong thiên phóng sự Cash Investigation do nhà báo Pháp Elise Lucet, TV France 2 thự...
-
TNX Plugins photoshop – Vertus Fluid Mask 3.2.2 - Photoshop Plugins Đây là một Plugins dành cho photoshop chuyên dùng để tách nền ảnh , nó hoạt động phân tích vùng màu để tách nền khá hay. Nó có thể tác...
-
TNX đồ họa: GifCam v2.0 - 1- GifCam là gì? *GifCam* là phần mềm tạo ảnh động miễn phí với các thao tác đơn giản. Nó hoạt động giống như một chiếc Camera nằm ở phía trên tất cả các ...
-
TNX game: God Mode - G 241 - Giới thiệu *Lối chơi đơn giản nhưng vô cùng hấp dẫn* Và với những tựa game có cốt truyện gần như bằng không này thì lối chơi đặc biệt sẽ là điểm cộng lớn n...
-
Tin học Bến Tre: Project wedding vol 5 HD cấu hình thấp. - Wedding MMC vol 05 chuyển sang HD với một số thay đổi để chạy được trên máy cấu hình thấp, thích hợp cho các bạn mới làm phim, ít vốn. Cấu hình máy: P4 ...
-
Tin học Bến Tre: Photoshop-Bài tập thực hành II - * Lắp ráp máy vi tính mới ** + Sửa chữa + Nâng cấp ** +** Cài đặt **máy vi tính* + Phục hồi ảnh cũ + Hướng dẫn:* @Tin học Văn phòng * * @Lắp ráp cài đ...
-
Tin học Bến Tre: Corel Draw thiệp mừng - Hướng Dẫn CorelDRAW Thiết Kế Thiệp Mừng Cộng Đồng Design hướng dẫn các bạn Thiết kế một thiệp mừng bằng phần mềm CorelDraw. Với bài hướng dẫn này khi hoàn ...
-
Tin hoc Bến Tre: Yahoo Messenger - Cách cài đặt và sử dụng Yahoo Messenger 11.5 Chào các bạn, bạn đang muốn cài đặt và sử dụng phần mềm Yahoo Messenger để Chat với bạn bè, hay là tham gia ...
-
Tin học Bến Tre: Driver Genius Pro 14.0.0.323 - Driver Genius Professional 14.0.0.323 Final Driver Genius Professional là công cụ quản lý chuyên nghiệp , tính năng quản lý trình điều khiển và chẩn đoán...
-
Vi tính Bến Tre - Phim ảnh - Quay phim BếnTre: Proshow Producer 6.0 full Crack + Portable ProShow Producer 6 là 1 công cụ biên tập video hiện đang rất được ưa chuộng. Proshow Producer...
-
Vi tính Bến Tre - Phần mềm ứng dụng - [image: Photo] Vi tính Bến Tre: AutoDesk Autocad 2015 Full Crack + Keygen (32bit +64bit) Tin học vi tinh Bến tre 016.460.460.22 dvth.tnx@gmail.com tại Vi...
-
Vi tính Bến Tre Fashion Miss - Những hoa hậu bị tước vương miện Vi tính Bến Tre Fashion, Miss VIETNAM ASIA WORLD Hoa hậu Mexico bị tước danh hiệu vì tăng cân, Hoa hậu Irel...
-
Tin học Bến Tre Thư viện Media - Chuyện đọc: Hán Sở Tranh Hùng (Mộng Bình Sơn) Tin học Bến Tre Thư viện Media *Chiến tranh Hán-Sở (Hán Sở tranh hùng, 楚汉战争 Sở Hán chiến tranh, 楚漢相爭/争 Sở ...
-
CÁC KIỂU BONSAI - [image: Bonsai đẹp quốc tế tháng 1/2013] *Bonsai wisteria* *[image: Bonsai đẹp quốc tế tháng 1/2013]* * Bonsai kiểu văn nhân* *[image: Bonsai đẹp quốc tế...
-
Cách Trị Hữu Hiệu Vết Ong Chích - ( Ong hay Vò Vẽ) Những ai làm việc trong vườn, cắt cỏ, tưới cây, đem thùng rác ra bên ngoài hoặc nấu ăn ngoài trời, hay làm bất cứ việc gì ngoài trời, c...
-
Nướng gà bằng nồi cơm điện - Với chiếc nồi cơm điện bạn nghĩ nó chỉ có thể nấu cơm nhưng nay bạn có thể nướng gà ngon, đơn giản. * Nguyên liệu:* - 2 đùi gà to - khoảng 500g; - 3 cọn...
-
Vi tính Bến Tre: Sách cổ - Tam Tự Kinh 三字經(PDF document, 280000 bytes) Sách dạy chữ Hán có phiên âm Hán Việt. Bản gốc soạn trước đây dùng "đại tự", nặng nề, gặp trở ngại kỷ thuật kh...
-
Xin mời nghe truyện đọc. - Ai tuổi già mắt kém, xin mời nghe truyện đọc. Click ngay các hàng tiểu tựa màu xanh để đi thẳng vào nơi quí bạn chọn, hoặc đi từ từ dần dần xuống để đọc ...
-
Tin học Bến Tre: Tạo Icon bằng chương trình Paint của Windows - Để tạo được Icon (biểu tượng máy tính) chúng ta thường phải sử dụng các chương trình có bản quyền và có khi còn phải bỏ tiền ra mua nữa . Tôi xin giới t...
-
-
Vi tính Bến Tre thư viện Tranh Ảnh tường (wallpaper) VI - *Lắp ráp máy vi tính mới * linh kiện và hàng chính hãng, giá tốt, bảo hành nhanh và chu đáo. *Sửa chữa& Nâng cấp * * &Cài đặt** má...
-
Tin học Bến Tre thư viện tranh ảnh Nghệ thuật VI - *Lắp ráp máy vi tính mới * linh kiện và hàng chính hãng, giá tốt, bảo hành nhanh và chu đáo. *Sửa chữa& Nâng cấp * * &Cài đặt** má...
-
Vi tính Bến Tre thư viện tranh ảnh kỳ quái III - [image: https://lh4.googleusercontent.com/-gCunjuzOCpc/TuSO_tdxawI/AAAAAAAAR9k/ro9aS3ORZoY/s640/tnx_digital_art%2520%252833%2529.jpg] [image: https://lh4....
-
Mobile Bến tre: Game cho điện thoại di động 4 - *Doodle Jump * *Phiên bản Java Doodle jump - Đây cũng là một game kinh điển trên Iphone, một game giải trí nhẹ nhàng cực kỳ vui nhộn. * *Tải Về : Doodle-j...
-
Mobile Bến Tre: Phim tấu hài cho mobile 1 - Vì để dùng cho điện thoại di động nên hình hơi mờ. Khi tải về chọn file . *3gp* (Loại file với phần mở rộng này chạy trên hầu hết các loại điện thoại chiế...
-
Học photoshop Bến Tre CS5 - Phần 25: Xóa bỏ ảnh nền - Phục chế ảnh cũ * Hướng dẫn sử dụng Photoshop CS5 - Phần 25: Xóa bỏ ảnh nền tự động với Photoshop Action* *Quản Trị Mạng - Trên thực tế, có rất nhiều cá...
-
Quay phim Bến Tre: Dựng phim được tải về từ trên mạng - Tin hoc Ben Tre Tan Nam Xuong Clip Hai Ken vo Hoai Linh Chi Tai Minh Nhi 1.flv Tin hoc Ben Tre Tan Nam Xuong Clip Hai Ken vo Hoai Linh Chi Tai Minh Nhi 2...
-
Mobile Bến Tre: Hình động điện thoại vui lạ - * Lắp ráp máy vi tính mới * * Sửa chữa * * Nâng cấp * * Cài đặt * * máy vi tính* Phục hồi ảnh cũ Hướng dẫn: * @...
-
Laptop Bến Tre - Máy tính xách Tay Bến tre - *DVTH Tân Nam Xương Bến Tre* *Mua bán laptop cũ mới - Cài đặt - Sửa chữa các loại máy tính xách tay* * Lắp ráp máy vi tính mới ** + Sửa chữa + N...
-
-
DVTH Tân Nam Xương Trang Thường thức&Thư giãn - [image: https://lh6.googleusercontent.com/-W1Q5UgNuh9w/TrjtJYW4XwI/AAAAAAAACxw/PtwguZVGV2o/s170/spvl_thu-gian.jpg] * Nhạc truyện thơ* * Truyện thơ vu...
-
TNX Mobile: AVS Audio Converter - Chuyển đổi âm thanh - Soft Mobile - Ứng dụng trên ĐTDĐ [image: https://lh3.googleusercontent.com/-lP7EJIwP12A/TuSPa2BfcvI/AAAAAAAASBc/0r_8dgut130/s320/tnx_digital_art%252520%...
-
Tin học Bến Tre Bài tập Photoshop - Ảnh nguyên liệu Ảnh thành phẩm Ảnh nguyên liệu Ảnh thành phẩm Ảnh nguyên liệu Ảnh thành phẩm Ảnh nguyên liệu Ảnh thành phẩm...
-
DVTH Tân Nam Xương - - * Thư viện tranh ảnh động, flash* - * Thư viện Media* - * Thư viện Slide show Powerpoint* - * Thư viện icon* - * Thư viện Tranh Ảnh tườ...
-
DVTH Tân Nam Xương Học tập - Hướng dẫn: * @Tin học Văn phòng @Lắp ráp cài đặt máy vi tính * * Hướng dẫn và nhận thiết kế: @Film @Ảnh kỹ thuật số* *+** Ra ảnh dựng phi...
-
Điện thoại di động Bến Tre Tân Nam Xương - *Hướng dẫn và cài đặt: * **Sof* **Nhạc* **Soft* **Hình* **Game * [image: https://lh5.googleusercontent.com/-zfeabnUuXro/Sy9sFKehqKI/AAAAAAAAC3k/WltmK...
-
DVTH Tân Nam Xương Vi tính Tin học - * Lắp ráp máy vi tính mới ** + Sửa chữa + Nâng cấp * *+** Cài đặt ** máy vi tính* + Phục hồi ảnh cũ + Hướng dẫn:* @Tin học Văn phòng ** @Lắp ráp c...
-
Bến Tre Vi tính TNX - * Lắp ráp máy vi tính mới ** + Sửa chữa + Nâng cấp * *+** Cài đặt ** máy vi tính* + Phục hồi ảnh cũ + Hướng dẫn:* @Tin học Văn phòng ** @Lắp ráp cài đặt...
Bài đăng
Corel
-Bài mới
- Tin học Bến Tre: Corel Draw thiệp mừng
- Tin học Bến Tre: Corel Draw 35 mẫu thiết kế+95 Bài...
- Tin học Bến Tre: Corel Draw nền Hoa
- Tin học Bến Tre: Corel Draw Vẽ xe hơi
- Tin học Bến Tre: Corel Draw biểu tượng FireFox
- Tin học Bến Tre: corel Draw vẽ ngôi sao nổi
- Tin học Bến Tre: Corel Draw với lệnh gradient, ext...
- Tin học Bến Tre: Corel DRAW X5 Portable
- Tin học Bến Tre: Corel Draw Portable X3, X4
- Tin học Bến Tre: Adobe Photoshop Portable CS5 , CS...
- Tin học Bến Tre: Portable Photoshop CS3, CS4
- Tin học Bến Tre: Mẫu Vector đẹp in thiệp cưới (fil...
- Tin học Bến Tre: 8000 Logo vector các công ty Việt...
- TH BT: Tổng hợp Logo vector các công ty nổi tiếng ...
- Tin học Bến Tre: CorelDRAW Graphics Suite X7 Full
-Bài cũ
- Tin học Bến Tre: Corel Draw XIII-17
- Tin học Bến Tre: Corel Draw XIII-16
- Tin học Bến Tre: Corel Draw XIII-15
- Tin học Bến Tre: Corel Draw XIII-14
- Tin học Bến Tre: Corel Draw XIII-13
- Tin học Bến Tre: Corel Draw XIII-12
- Tin học Bến Tre: Corel Draw XIII-11
- Tin học Bến Tre: Corel Draw XIII-10
- Tin học Bến Tre: Corel Draw XIII-9
- Tin học Bến Tre: Corel Draw XIII-8
- Tin học Bến Tre: Corel Draw XIII-7
- Tin học Bến Tre: Corel Draw XIII-6
- Tin học Bến Tre: Corel Draw XIII-5
- Tin học Bến Tre: Corel Draw XIII-4
- Tin học Bến Tre: Corel Draw XIII-3
- Tin học Bến Tre: Sử Dụng Corel DRAW: XIII-2
- Tin học Bến Tre: Clip Nhập môn Corel Draw XIII-1
- Clip Nhập môn Corel Draw
Photosop
-Bài mới
- TNX Plugins photoshop – Vertus Fluid Mask 3.2.2
- TNX Photoshop Plugins Piccure 1.0.2
- Photoshop Plugins Portraiture 2.3.3 – Noiseware 5....
- TNX Photoshop plugins Alien Skin Bokeh 2.01
- TNX Photoshop plugins Perfectly Clear 1.7.1
- TNX Photoshop plugin Ailien Skin
- TNX Photoshop Plugins adptool
- TNX Photoshop plugins: Portrait Plus 3.0.0.402,
- TNX Photoshop plugins KinoLUT
- Tin học Bến Tre: Photoshop-Bài tập thực hành II
- Tin học Bến Tre: Photoshop-Bài tập thực hành I
- Tin học Bến Tre: Photoshop-Text
- Tin học Bến Tre: Photoshop - Player
- Tin học Bết Tre: Giao diện Photoshop.
- Tih hoc Bến Tre: Blending Option
- Tin học Bến Tre: Photoshop-công cụ chỉnh sửa ảnh.
- chỉnh sửa ảnh bằng photoshop
- Tinhọc Bến Tre: filtre Liquify, Neat Image, Patch ...
- Tin học Bến Tre: Sử dụng Brightness/Contrast:
- Tin học Bến Tre: AKVIS Retoucher phục hồi ảnh cũ v...
- tin hoc Bến Tre: PSD Áo quần
- Tin học Bến Tre: Brush Photoshop VI
- Tin học Bến Tre: Brush Photoshop V
- Tin học Bến Tre: Brush Photoshp IV
- Tin học Bến Tre: Brush Photoshop III
- Tinhọc Bến Tre: Brus Photoshp II
- Tin hoc Bến Tre: Brush Photoshop I
- Tin học Bến Tre: Hướng dẫn cách load brush vào tro...
- Tin học Bến Tre: PSD Tủ giường bàn ghế thàm...
- Tin học Bến Tre: PSD tay chân
- Tin học Bến Tre: PSD đủ loại bông hoa
- Tin học Bến Tre: PSD tủ thờ, bàn ghế, lư hương, tr...
- Tin học Bến Tre: PSD áo quần tóc...
- Tin học Bến Tre: Mi + Mày + Mắt_1GB PSD nhiều lớp
- Tin học Bến Tre: PSD áo quần tóc...
- Tin học Bến Tre: PSD ông bà già ngồi bàn nước
- Tin học Bến Tre: PSD mũi - miệng - tóc - trang sức
-Bài cũ
- Học photoshop Bến Tre CS5 - Phần 25: Xóa bỏ ảnh nề...
- Học photoshop Bến Tre CS5 - Phần 23: Tạo ảnh nghệ ...
- Học photoshop Bến Tre CS5 - Phần 15: Xóa nếp nhăn
- Học photoshop Bến Tre CS5 - Phần 8: Menu Filters
- Học photoshop Bến Tre CS5 Phần 7: Thiết kế và trìn...
- Portraiture phần mền chỉnh mịn da
- Tin học Bến Tre Tân Nam Xương Đồ họa
- Học photoshop Bến Tre CS5 - Phần 6: Nghệ thuật số
- Học photoshop Bến Tre CS5 - Phần 5: Chỉnh sửa ảnh
- Học photoshop Bến Tre CS5 - Phần 4: Các menu cơ bả...
- Học photoshop Bến Tre CS5 - Phần 3: Giới thiệu Lay...
- Học photoshop Bến Tre CS5 - Phần 2: Các Panel
- Học photoshop Bến Tre CS5 - Phần 1: Toolbox
- Học photoshop Bến Tre Chương 4: Làm việc với vùng ...
- Học Photoshop Bến Tre Chương 1: Làm quen với môi t...
- Học photoshop Bến Tre Clip Làm quen
- Học Photoshop Bến Tre: Bài tập số I
- Tin học Bến tre Tân Nam Xương Photoshop
- Tin học Bến Tre: Giáo trình Photoshop CS2
- Tin học Bến Tre: Giáo trình Photoshop CS3
- Tin học Bến Tre: Kỹ thuật xé biên hình ảnh.
- Tin học Bến Tre: Học ghép ảnh
- TNX Chỉnh sửa ảnh chụp máy ảnh kỹ thuật số bằng Ph...
- Tách khỏi ảnh những vết tạp. hột dơ bụi bẩn
- Tài liệu căn bản dành cho người mới bắt đầu với Ph...
- Chữ xoáy vòng
- Tân Nam Xương Bài tập Phục hồi ảnh cũ 2
- Tin học Bến Tre: Hướng dẫn ghép 2, 3 hình với nhau...
- Tin học Bến Tre: File PSD các mẫu để phục chế
- Hướng dẫn sử dụng Neat Image
- Tân Nam Xương Bài tập Phục hồi ảnh cũ
Khác
- Tin học Bến Tre: 31 bài hướng dẫn sử dụng Illustra...
- Tin học Bến Tre: 101 thủ thuật illustrator
- Tin học Bến Tre: Illustrator CS dùng cho Win XP và...
- Tin học Bến Tre: Download Adobe Illustrator CS6 Po...
- Tin học Bến Tre: Adobe Illustrator-AI CS6 Full Key...
- Vi tính Bến Tre: AutoDesk Autocad 2015 Full Crack ...
- Vi tính Bến Tre: Auto cad 2010 (32bit + 64bit) Ful...
- Vi tính Bến tre: AutoCAD 2007
Phim ảnh
-Bài mới
- Tin học Bến Tre: Project wedding vol 5 HD cấu hình.
- Tin hoc Bến Tre: Alpha dif + nền đẹp cho Avid
- Tin học Bến Tre: Alpha dif chuyển cảnh + Nền HD đẹ...
- Tin học Bến Tre: Video hướng dẫn Avid Liquid
- Tin học Bến tre: Thư viện alpha dif HD I
- Tin học Bến Tre: ALPHA DIF dành cho Avid Liquid
- Tin học Bến Tre: Project Avid MMC 3D Album HD
- Tin học Bến Tre: Project Wedding MMC Vol 03 Full H...
- Tin học Bến Tre: plugins for Avid Liquid Edition 7...
- Tin học Bến Tre: QuickTime Pro 7.7.5.80.95
- Tin học bến Tre: Format Factory chuyển đổi mọi địn...
- Tin học Bến Tre: HJSplit-Splitter & Joinercắt nối ...
- Tin học Bến Tre: wedding MMC vol 1 full HD
- tin học Bến Tre: Avid Liquid 7.2.1 VM build (4345...
- Tin học Bến Tre: Ghost Win8 64 Avid
- Tin học Bến Tre: Pinnacle Studio 16 - Phần mềm làm...
- Tin học Bến Tre: tải và sử dụng Pinnacle Studio 9
- Tin học Bến Tre: Sử dụng Pinnacle Studio 16
- Tin học Bến Tre: Tổng hợp Plugins Avid Liquid
- Quay phim BếnTre: Proshow Producer 6.0 full Crack ...
-Bài cũ
- Project dựng phim đám tang
- Tân Nam Xương dựng phim
- Hướng dẫn sử dụng phần mềm dựng phim Sony Vegas
- Hướng dẫn sử dụng phần mềm dựng phim Adobe Premier...
- Hướng dẫn sử dụng phần mềm dựng phim Canopus EDIUS
- TNX Hướng Dẫn Sử Dụng Proshow Gold
- Tân Nam Xương Kỹ thuật phim ảnh
- TNX Hướng dẫn sử dụng cơ bản chương trình 3D ...
- Dựng phim quay và chụp từ máy chụp hình kỹ thuật s...
- Project dựng phim đám tang
- Hướng dẫn sử dụng soft dựng phim Avid Liquid 7.2....
- TNX Cách sử dụng Wedding Album Maker Gold
- Tân Nam Xương phim ảnh Project
- Tân Nam Xương Phim ảnh





















































.jpg)















.jpg)














